Jak uzyskać Wynik 100/100 punktów w sprawdzarce Google Page Speed?
W zasadzie jest to proste. Wymaga dwóch elementów:
1. Dobrego hostingu.
2. Optymalizacji strony.
Na pierwszy ogień naszych testów poszła strona oparta na WordPressie. Cel był jasny: uzyskać jak najprostszym sposobem, na standardowej instalacji systemu WordPress, wynik 100/100 punktów w analizatorze Google Page Speed Insights.
Google Site Speed – WYBÓR HOSTINGU
Zwykle analizując stronę jednym z parametrów, który zgłasza sprawdzarka Google Page Speed Insights jest dużo błędów dotyczących oprogramowania. Ale pojawia się często jeden błąd, na który optymalizacja oprogramowania nie ma wpływu:
Skróć czas odpowiedzi serwera
Nasz testowy WordPress został zainstalowany na serwerze www.smarthost.pl, na zwykłym, kupionym przez stronę internetową koncie hostingowym, zgodnie z procedurą zakupu na stronie. Nie jest to żadne konto tuningowane itp. Wybrany został pakiet base-www w cenie 99 zł rocznie.
Żeby było troszkę trudniej, na testowej stronie został wygenerowany certyfikat SSL dla domeny, który na serwerze Smarthost.pl jest bezpłatny.
Google z jednej strony zaleca używanie szyfrowanych stron, niemniej certyfikat to jednak szyfrowanie treści i minimalnie zwalnia wczytywanie się strony. Ale spróbujemy z certyfikatem SSL.
Google Site Speed – OPTYMALIZACJA STRONY
Domyślnie po instalacji WordPress 4.8 (najnowszy na chwilę wykonywania testu) ma 76 punktów dla komputerów i 66 dla komórek.
Ale wystarczy zainstalować kilka prostych pluginów/wtyczek, żeby wynik znacznie podnieść.
Zainstalowaliśmy wtyczki optymalizacyjne. To oczywiście przykładowe pluginy, które robią rzeczy, których potrzebujemy, bo sam WordPress oferuje wiele podobnych, które robią podobne rzeczy. Te, które wybraliśmy … nam się akurat spodobały (jakkolwiek mało profesjonalnie to brzmi). Ważne, że spełniły swoją rolę 😉
Na początek włączamy kompresję. Trzeba zwykle zrobić to ręcznie. Wystarczy dokleić do pliku .htaccess znajdującego się w katalogu głównym naszego WordPressa poniższe linijki.
Oczywiście z kompresją jest tak, że musi ona być obsługiwana przez serwera hostingowy. Nie wszystkie serwery obsługują. Nasz testowy obsługuje poprawnie kompresję gzip.
Poniższy kod najlepiej wkleić na początku pliku .htaccess
# Kompresja - Begin <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 week" ExpiresByType image/jpeg "access 1 week" ExpiresByType image/gif "access 1 week" ExpiresByType image/png "access 1 week" ExpiresByType text/css "access 1 week" ExpiresByType text/html "access 1 week" ExpiresByType application/pdf "access 1 week" ExpiresByType text/x-javascript "access 1 week" ExpiresByType application/x-shockwave-flash "access 1 week" ExpiresByType image/x-icon "access 1 week" ExpiresDefault "access 1 week" </IfModule> <FilesMatch "\\.(js|css|html|htm|php|xml)$"> SetOutputFilter DEFLATE </FilesMatch> <IfModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </IfModule> # Kompresja - End
Dodanie powyższego kodu rozwiązuje problemy zgłaszany przez Site Speed: pierwsza część to : „Wykorzystaj pamięć podręczną przeglądarki” , a druga część kodu rozwiązuje: „Włącz kompresję” .
Google Site Speed – INSTALACJA WTYCZEK
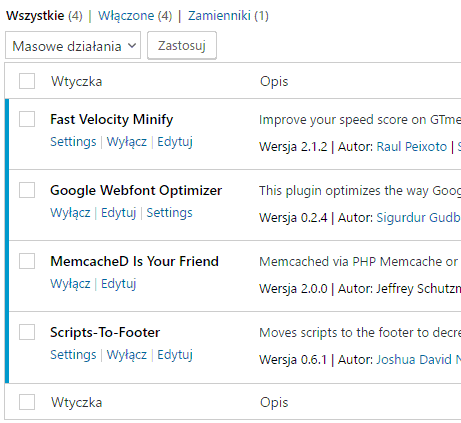
Zainstalowaliśmy wtyczki:

WTYCZKA: Fast Velocity Minify
Plugin rozwiązuje podpowiedzi dotyczące optymalizacji:
„Zmniejsz CSS” oraz „Zmniejsz JavaScript”
WTYCZKA: Scripts-To-Footer
Plugin rozwiązuje problem podpowiedzi:
„Wyeliminuj blokujący renderowanie kod JavaScript i CSS z części strony widocznej na ekranie”
WTYCZKA: Google Webfont Optimizer
Plugin rozwiązuje problem podpowiedzi:
„Wyeliminuj blokujący renderowanie kod JavaScript i CSS z części strony widocznej na ekranie” oraz poprawia sposób osadzania fontów Google na stronie.
WTYCZKA: MemcacheD Is Your Friend
Zainstalowanie powyższych wtyczek da nam score na poziomie 97. Żeby dotrzeć do 100 punktów trzeba włączyć jakąś formę cachowania. Jedną z najwydajniejszych form cachowania jest wykorzystanie pamięci serwera.
Smarthost.pl oferuje system memcacheD który można wykorzystywać. Jest on włączony dla PHP w wersji 7.0 i 7.1. Dlatego należy zmienić wersję PHP na 7.1 (co zrobiliśmy) oraz zainstalować wtyczkę „MemcacheD is Your Friend” – która sama wykryje i użyje tego systemu cachowania.
Po wykonaniu powyższych czynności uzyskujemy wynik 100/100 punktów w narzędziu Google Page Speed Insight:

Sprawdź, że ta strona ma 100 punktów w Google Site Speed Insight